これはProcessing Advent Calendar 2017 - Qiitaの8日目の記事です。
プログラミングでモールス信号の音を出して遊ぶ話です。
この記事の趣旨
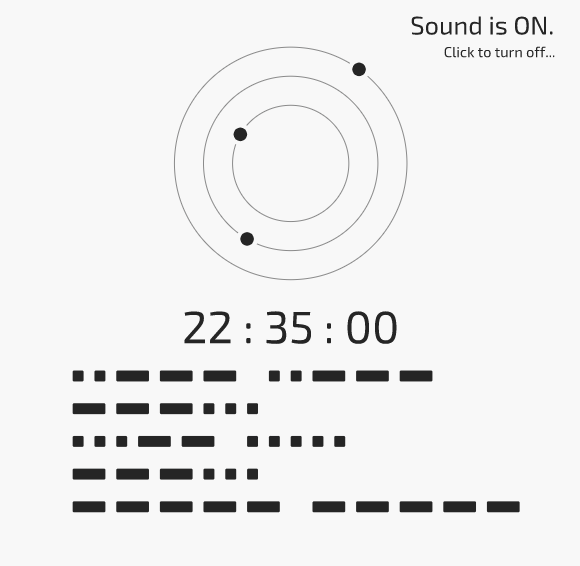
このたび先ほどの画像のようなスケッチを作ってみました。
10秒ごとに現在時刻をモールス信号でお知らせする時計です。
動くやつは結果の項で見られます。
これに関する雑学的な背景知識や、作り方などのあれこれを話します。
前回同様、ソースコードはありません(一応、リンク先のOpenProcessingで見られます)。
なお、モールス信号、音の出力、いずれも奥が深いのですが、これらについて私は何日間かネットでググっただけのド素人です。
変なことを言ってしまう可能性が高いので、もしあればご指摘いただけるとありがたいです。
モールス信号について
謎の前段
(とばしても支障ないです)
モールス信号と聞いてときめかない人が存在するでしょうか!
いやまあ、そこそこ存在するかもしれませんが、でもやはり惹かれるものがあります。
まず「情報通信」というとふつう科学技術的な何かを想像します。
でも、そもそも大昔に狼煙や太鼓で合図を送ったりしていたのも、「顔の見えない相手に情報を伝える」という意味で立派な遠隔通信手段なわけですね。
ただ歴史の中で特に画期的だったのは、「情報」という形のないものをデジタルな信号に変えてしまうという発想です。
文章も絵も音楽も、ひいてはゲームみたいに複雑なプログラムまで。
すべてゼロとイチの組み合わせで構成できるというのは、なんだかすごいことです。
おかげで、あらゆる「面白いもの」に対してデータとロジックを介してアクセスできる。
これもプログラミングの魅力の一つではないかと思います。
そして、この「デジタルな信号」の元祖が、トントントン、ツーツーツー……とやる、あのモールス信号だったのでした。
まあそれは置いとくにしても、例えばラピュタとかで何度か出てくるモールス信号を使うシーン、ああいうのなんとなくかっこいいですよね。
モールス信号のルール
ということで、プログラムでモールス信号を扱ってみたいと思いました。
しかしさっきと違うこと言うけど、よくあんなトントンツーツーだけで情報が伝わるよな。
一文字ずつ信号パターンが対応してるんだろうが、どこで区切るか分からんのでは?
と思って調べたところ、かなり分かりやすくルール化されていました。
下図の括弧の中の数字は、短符(トンツーの「トン」)を1としたときの時間の長さです。
すばらしい。シンプルな規則は美しい。
空白の長さとかも含めて、文章を信号データに変換すれば、あとはそれを音にしたり画面に表示したりすればよいわけだ。
コード体系について補足
- 何度か改定されているようで、現在使われる国際モールス符号というのを参考にしました。
- 普通の文字以外にもいくつか特殊な信号がある。
- 遭難信号のSOSは有名ですね。
- 他に「通信開始」とか「改行」とかを意味する信号もいくつかある。このへんはコンピュータの文字コードの制御文字に近いかも?
- アクセントやウムラウトなどの拡張や、アルファベット以外の各言語版もある。
- 日本にも和文モールスというのがあるけれど、そっちは何も調べていない。
信号を打つ速さ
ふつうどのくらいの速さで打つのか?
単位として、WPM(Words Per Minute、一分間に単語がいくつあるか)というのがあります。
正確な長さは単語によって違うので、モールス信号ではPARISという単語を基準にすることが多いらしい。
すると次の単語までの間隔を含め、PARIS一回でちょうど50単位時間です。
が、これはミスが許されない代わりに速度は控えめみたいです。
実践では25WPMあたりだという情報をどこかで見たので、今回のプログラムではそうしました。
英語Wikipedia見ると、すごい人は60WPM以上できるらしい。
試しに再生してみたらちょっともう人知を超えた感じで、すごいと言うほかない。
今回のモールス時計への応用
一定時間ごとに、時刻(hh:mm:ss)を文字列にして、それをモールス信号に変換します。
そのうえで、上述の25WPMの速さで画面に表示し、音を再生するプログラムに渡します。
たぶん実際の通信ではコロンをわざわざ入れないような気がする。
でもモールス通信で時刻を伝えるときの慣例を探しても見つからなかったので、とりあえずコロンも含めて出力しています。
プログラミングで音を出す
話は変わって、音についてです。
音の基本はサイン波
ビットマップの画像って、ピクセルごとに色が付いていて、その集まりで絵ができますよね。
さらに言うと色というのは、いろんな波長の光の集まりでできています。
(生物学的にはさらに眼の中、心理学的に脳の中でワンクッションあると思われますが省略)
では「音」の方は何からできているのか? 最小単位はなんなのか?
それが「サイン波」の形をした音の波、もっとも純粋な音波です(どうでもいいけど波って漢字みてたらゲシュタルト崩壊してきた)。
これの周波数の違いが、音の高さの違いになります。

色と光みたいな関係ですね。
さて、こうして最小単位がわかると、プログラムで音を出して遊ぶことができますね。
フリー素材のwavファイルとかがなくても、音を自分で作れるのです。
Processingではサイン波をはじめとしたいくつかの基本的な音波を簡単に出すことができます。
ノイズ音(ホワイトノイズ、カラードノイズ)
純粋な音波の対極として、すごく広い範囲の周波数の音波をたくさん寄せ集めて一度に流すと、雑音(ノイズ音)になります。
十分に広い範囲の波長の光を均等に集めると白い光になるように、いろんな周波数を均等の強さで流したものをホワイトノイズと言います。
音と光、どちらも正体が「波」だからでしょうが、こんなに類似点があるのは面白いです。
ちなみに周波数を偏らせると、いろいろなノイズの派生形ができて、今回はそのうちの「ピンクノイズ」を使っています。
ホワイトじゃないなら色付きだろうというある意味安直なネーミングで、ブラウンノイズとかブルーノイズとかいろいろあります。
今回のモールス時計への応用
応用と言いつつめちゃくちゃ単純な使い方しかしていないです。
- モールス信号のON/OFFに応じて、サイン波を出したり消したりします。
- あと雰囲気のためだけに、背景としてザーッとノイズを流す。
実際のモールス通信でよく使う波形はノコギリ波だ、という情報も見かけまして、確かになんだかレトロでそれっぽい雰囲気になります。
↓ノコギリ波で任意のモールス信号の音を出します(基本的な英数字だけ)。JavaScriptが有効でないと表示されません。
今回についてはサイン波のほうがスタイリッシュでいいかなぁと思ってそうしました。
結果
以上のことにより、次の結果が得られた。
(クリックで音が有効になります)
それと、音の調整を繰り返すうちに、プログラムを動かしていないときでもモールス信号の空耳が聞こえるという副作用を獲得しました。
余談: エンベロープを使った、音で遊ぶ方法の発展形
音の出力についてはもう一つ、エンベロープという重要な機能があります。
参考: ADSR - Wikipedia
これは、音の長さや音量の時間変化を調節するものです。
以下はそれを利用した作例です。
ドラムの音とリズムの生成
今回はノイズ音を背景みたいに使いましたが、ノイズ音をエンベロープで調整すると、なんと打楽器の音が作れます。
過去にこれを利用して、ドラムのパターンを無限に生成するやつを作りました。
ごくまれにかっこいいリズムができます。
Rhythm Generator - OpenProcessing

音階の視覚化とメロディーの生成
音の高さ(周波数)と音楽の音階には数学的な関係があって、これも奥が深いです。
以前、各種音階(普通の長調・アラビア音階・中国音階・日本の音階)の構造を視覚化し、その中でてきとうに音を鳴らすことでメロディーを生成するやつを作りました。
www.openprocessing.org
エンベロープで調整したことで、ポロンポロン、みたいな音ができました。
でも和音を作ったら、変な雑音が混じるのがどうしても消せなかった。
ちなみにいまの日本でよく聞く音楽では1オクターブを半音×12に分けた音階を使いますが、アラビア音階はその2倍の細かさで複雑な音程を作ります。
それをもうちょっと調べようとしたのですが、固有名詞の嵐だったので諦めました。
以上です。
どこかに面白いと思っていただけるポイントがあれば幸いです。