プログラミングでお絵かきする試みを続けるうちにスケッチが100個ほど溜まりました。
似たようなことをして遊んでみたい人のために、過去のスケッチを例に出しつつ、アイディアというかネタというか、そういうのを列挙してみます。
これはProcessing Advent Calendar 2018 - Qiitaの6日目の記事です。遅刻!
序
初めて作り、完成したのはライフゲームだったと思います。簡単なプログラミングだけで複雑怪奇な振る舞いをするシステムを作れるという事実に、目の覚めるような驚きを感じつつ、魔法の金槌を手に入れたような気分になりました。
プログラミングさえあれば新鮮な驚きと感動に飢えることなく、人生はずっと面白いままなのだろうという予感を覚えました。── ポーン(ゲーム制作者)*1
この文章がずっと印象に残っています。
それはたぶん私も似たような原体験を持っているからで、そういう人は他にもけっこういるのではないでしょうか。
...
私はここ一年半ほどProcessingまたはp5.jsを使って、プログラムで動く絵やら何やらといった小品を作って遊ぶというのを続けていました。
www.fal-works.com
OpenProcessingというサイトにも投稿していて、最近では投稿数が100件になりました。
www.openprocessing.org
あまり一つのことを追求していないので、どれもこれも何かのプロトタイプもしくはそれ未満というレベルなのですが、なぜこんなことをやっているのか。
作ること自体が息抜きであるとか、他にゲームの制作もやっているのでその案出しをしたいとか、いろいろ理由はあります。
そしてその一つには、上で引用したような原体験の感覚を忘れずにいたいから、というのもあるかもしれません。
ともあれ、妙に数だけは溜まりました。
そこでこの記事では、似たようなことをして遊んでみたい人のために、自分の作ったやつを例に出しながらあれこれ切り口を紹介してみたいと思います。
動きに着目する(基礎)
[1] ランダムウォークさせてみる
High Speed Random Walk — FAL Works

この例では本来の2Dランダムウォークではなくて、動ける角度を45°刻みにしています。
[2] 速度・加速度を付けてみる
Rectangle Microbes — FAL Works

この例では加速度を不定期に増減させることで、なんとなく意志を持って動いているように見え……見えるのか?……とにかくそういう感じです。
[3] ばねを再現してみる
Simple Physics - OpenProcessing

フックの法則をてきとうに調べて実装します。
びよんびよんとした動きがけっこう簡単に作れて面白いです。
[4] 引力を適用してみる
Gravitation - OpenProcessing

これはマウスカーソルを重力源としたものです。てきとうに作ったので軌道がカクカクしてるのと、あと画面外に行った粒子が戻ってくるように摩擦っぽいの入れたり、よく覚えてませんが何かインチキしたりしてそうです。
力の強さがちょうどいい感じになるように定数を設定する必要があって、そこがちょっと面倒かもしれません。
[5] 斥力を適用してみる
Organic Network — FAL Works

上記のばねの力に加え、物体が重ならないようにクーロン力みたいなのを実装しています。
遠くにあれば相互にあまり影響せず、近ければ近いほど強く反発する、という挙動を目指します。
[6] イージングさせてみる
Teleporting Dots — FAL Works

この例ではピャッと動く感じをイージング関数で実装しました。線の始点と終点でイージングの強さを変えています。
イージングについては以前の記事でも書いています。
www.fal-works.jp
手軽なうえに、位置以外にも角度とか大きさとか何にでも応用できるので重宝します。
[7] 円周上で動かしてみる
Arcs - OpenProcessing

動きに着目する(応用)
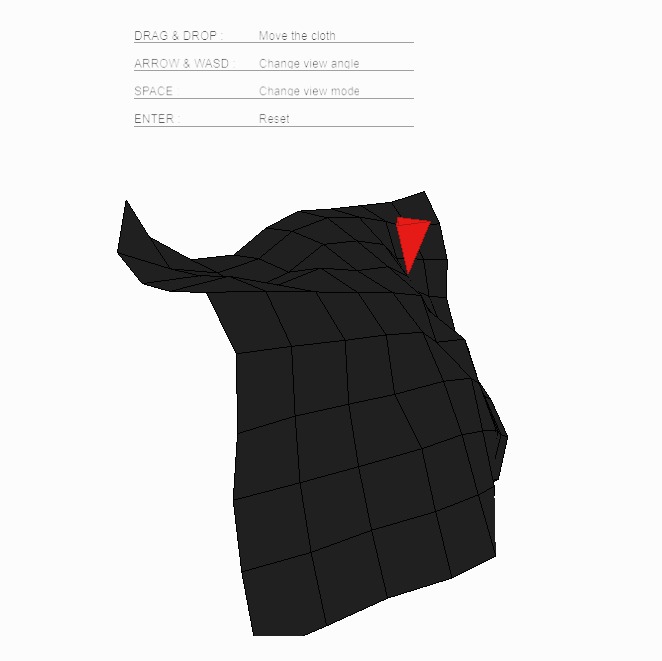
[8] 物理シミュレーションを頑張ってみる
The Cloth-Like (3D phys. sim.) - OpenProcessing

格子状に点を配置して、それらの間にばねの力を適用することで実現しています。
物理っぽい方向でさらに進める余地はいろいろありますが(衝突とか剛体とか)、実装がどんどんめんどくさくなってくるので、既存の物理エンジンライブラリを活用するのもいいと思います。
流体もあるな、流体はまだやったことないです。
[9] 曲線上で動かしてみる
Bezier Fire - OpenProcessing

Processingの場合、標準の関数でこういうことは多分できないと思いますので、自分でベジェ曲線のアルゴリズムをググって実装することになりますが、原理はわりとシンプルです。
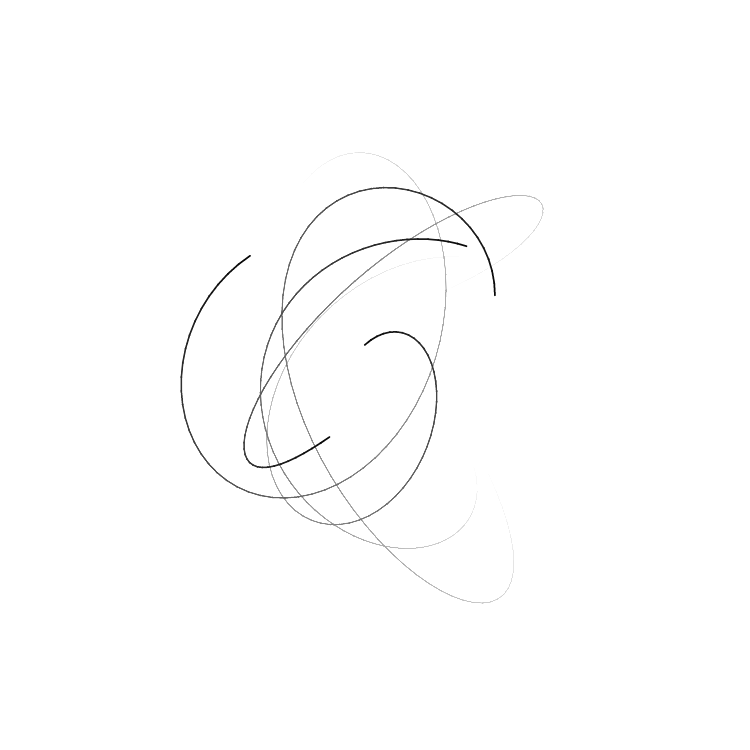
[10] 軌道を組み合わせて複雑にしてみる
Orbit — FAL Works

ある点の周囲を円軌道で回る物体、その周囲を回る物体の、そのまた周囲を……というのを何度か繰り返して、最後のやつだけを画面上に表示することで、結果的にこう見えています。
[11] 軌跡をトレースすることで2点間を補完してみる
Afterimage — FAL Works

www.fal-works.jp
[12] 整列させてみる
Mass Game — FAL Works

たぶんダンスとかの分野で長年の知見があるのではないかと思いますが、どう動いたらもっと楽しいのか、いくらでも研究できそうです。
[13] 初期位置や速度や角度を工夫してみる
Abstract Bullet Hell - OpenProcessing

この例だと弾丸の動きはすべて単純な等速運動なんですが、組み合わせ次第で無数のパターンを生み出すことができます。
こういうのが好きだったのでゲームまで作ってしまいました。
www.fal-works.jp
[14] 動き方のバリエーションを考えてみる
Motion Catalog — FAL Works

なおこの例は、見た目に関しては下記のかっこいいPVのパクリです。
www.youtube.com
情報を視覚化する(抽象)
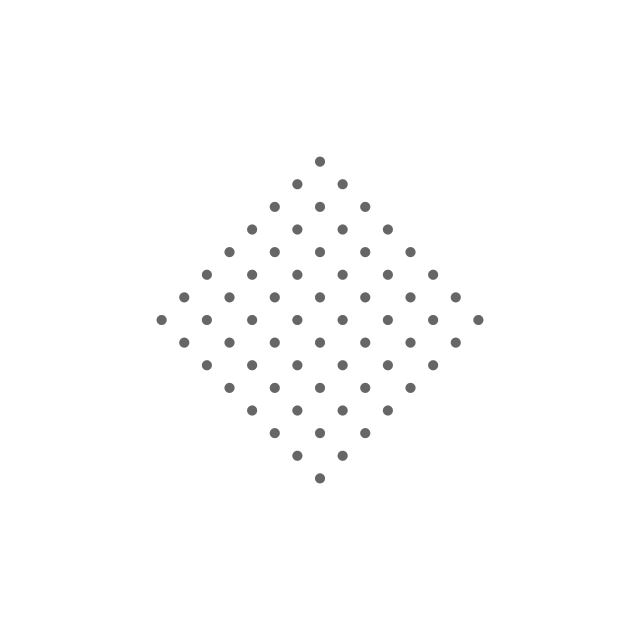
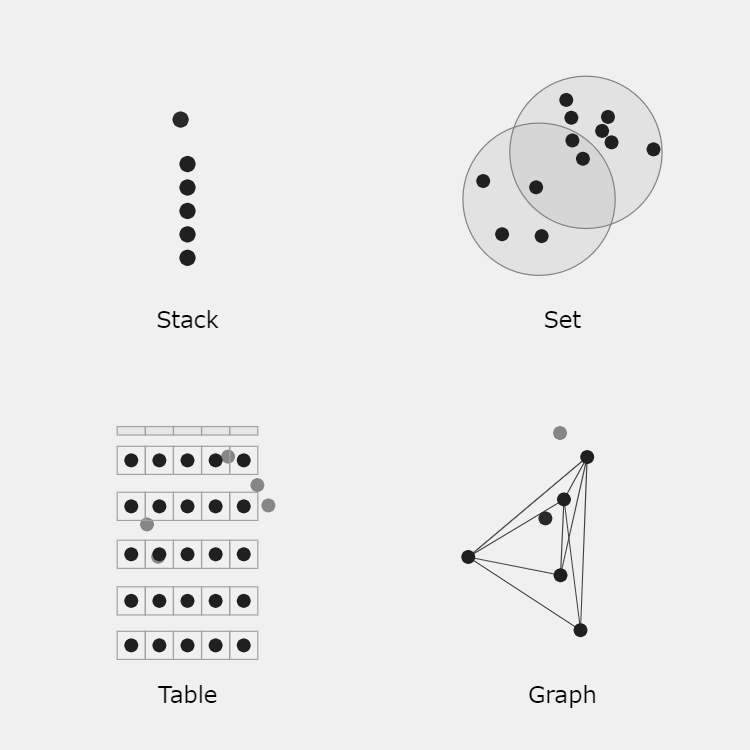
[15] 構造を視覚化してみる
Data Structures — FAL Works

これはデータ構造を視覚化してみたものです。要素間の関係性や、取り出すときのルールなど、構造の種類によっていろいろな特徴があります。
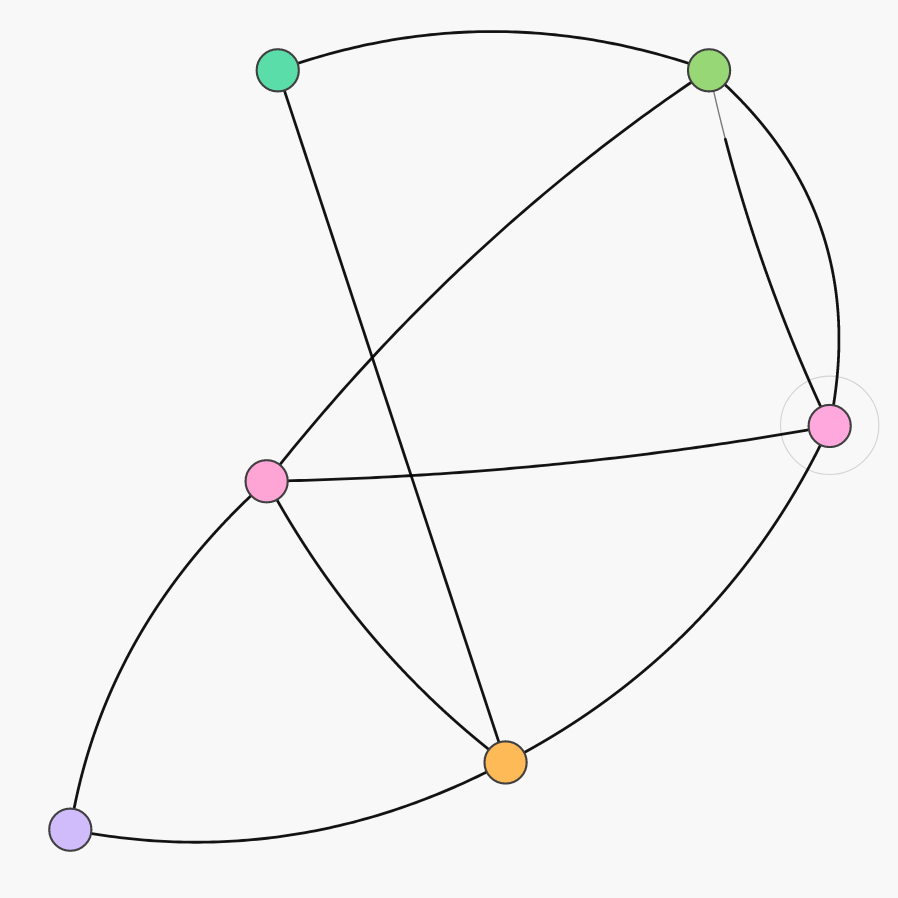
[16] ネットワークを視覚化してみる
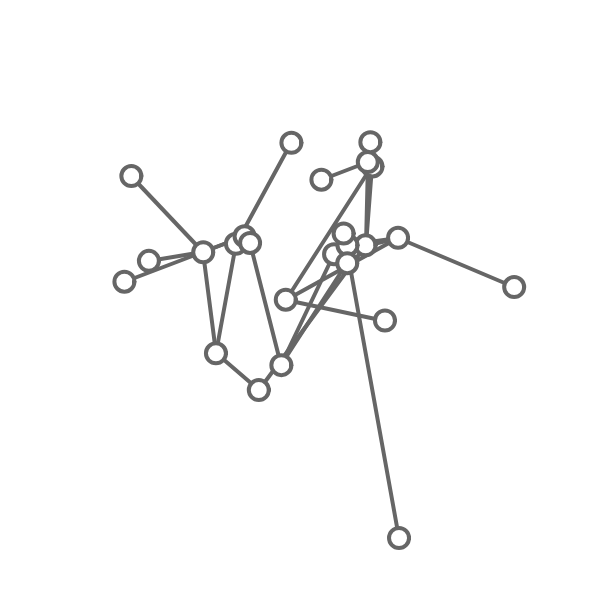
Königsberg — FAL Works

この例は、一筆書きができるようなネットワークを生成して(やり方は数学ガールを読んで知りました)、実際に一筆書きしてみせる、というのを繰り返すものです。
工夫としては、要素間を繋ぐ線を曲線にして、その途中に反発力を持つ見えない物体を配置することで、あまり線同士が重ならないようにしています。
[17] プログラムの動きを視覚化してみる
Object Pool — FAL Works

この例は、パーティクルを出したりするときにかなりの頻度でお世話になる、オブジェクトプールというのを視覚化しています。
ゲームとかの内部はこうなっているのだよ……!
情報を視覚化する(具体)
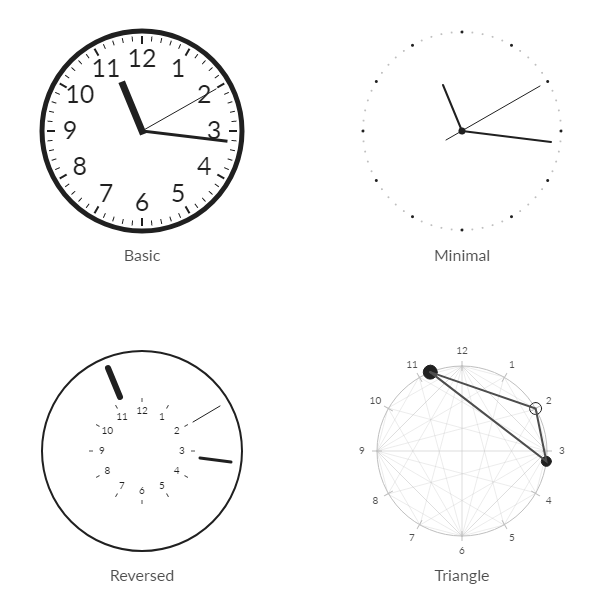
[18] 時計を作ってみる
Clock variations - OpenProcessing

時・分・秒 という数値情報を表示するだけ……というと簡単に聞こえますが、たとえば奇抜なデザイン時計などを検索してみると、ほんとうにいろいろな表現方法があるのが分かります。
もっと面白い視覚化方法がないか、自分でも考えてみると、情報をいかに表現するかという点で良い練習になる気がします。
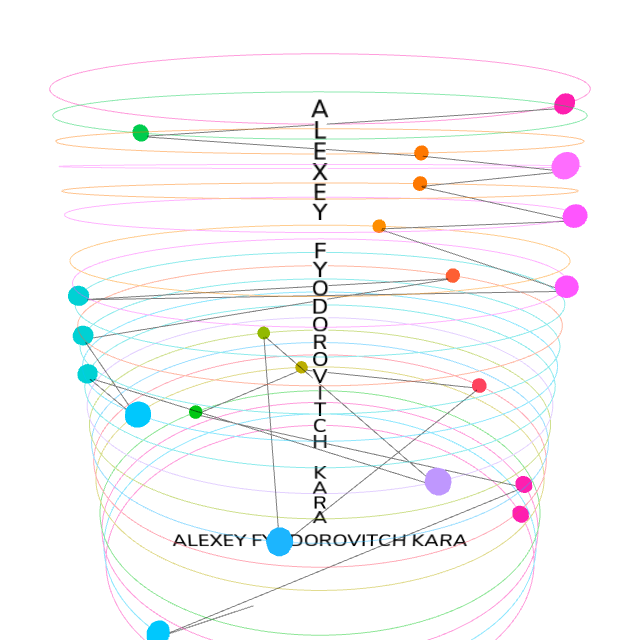
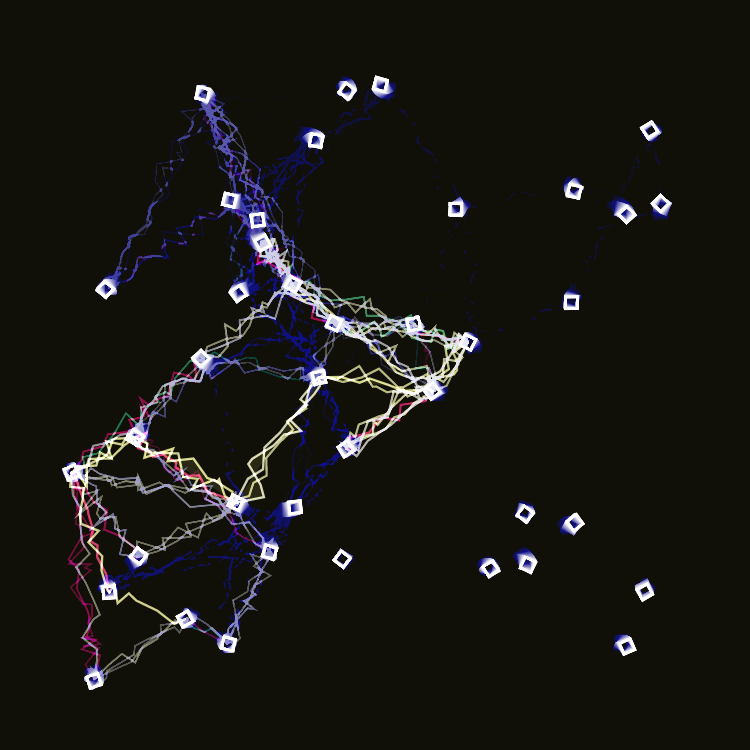
[19] ネットワーク構造の情報を視覚化してみる
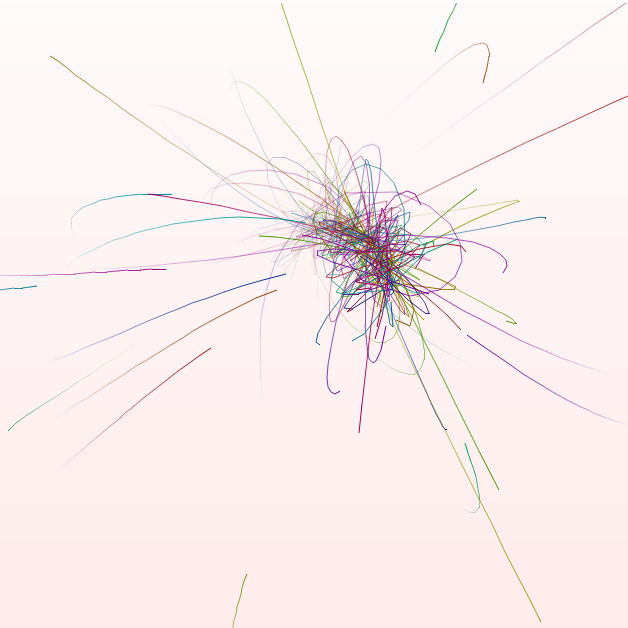
Kanji Network — FAL Works

あまりにごちゃごちゃしていて、有用な情報を読み取れるような視覚化には至れませんでした。
データビジュアライゼーションという分野の話になると思いますが、複雑な情報を何か実利的な目的に向けて視覚化するというのは、それなりに知識と技術が要ることなのだろうと思っています。
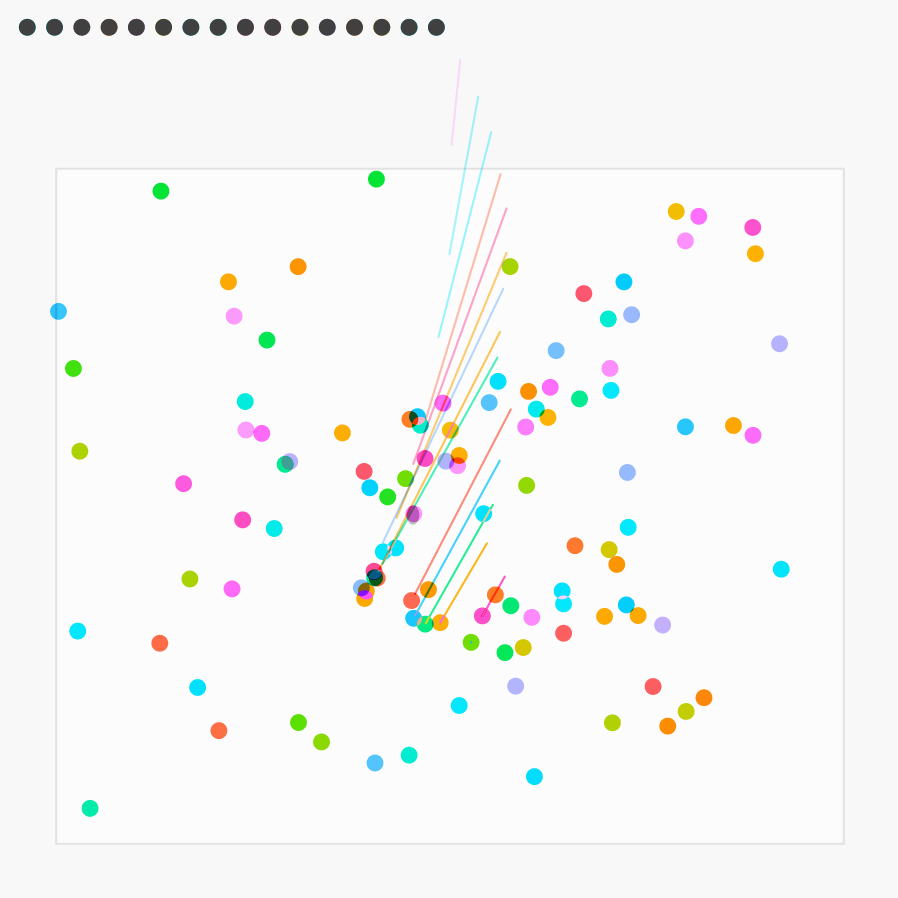
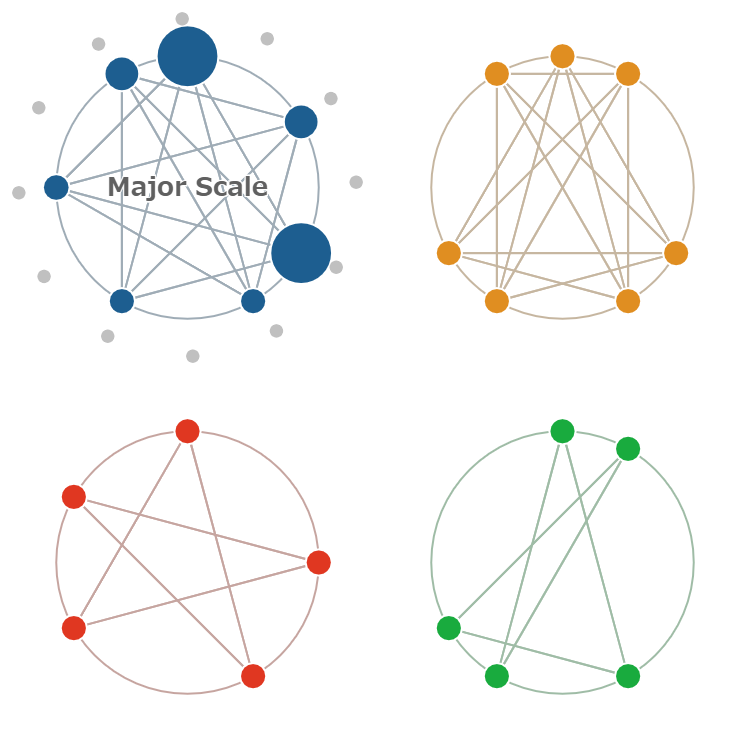
[20] 音や音階を視覚化してみる
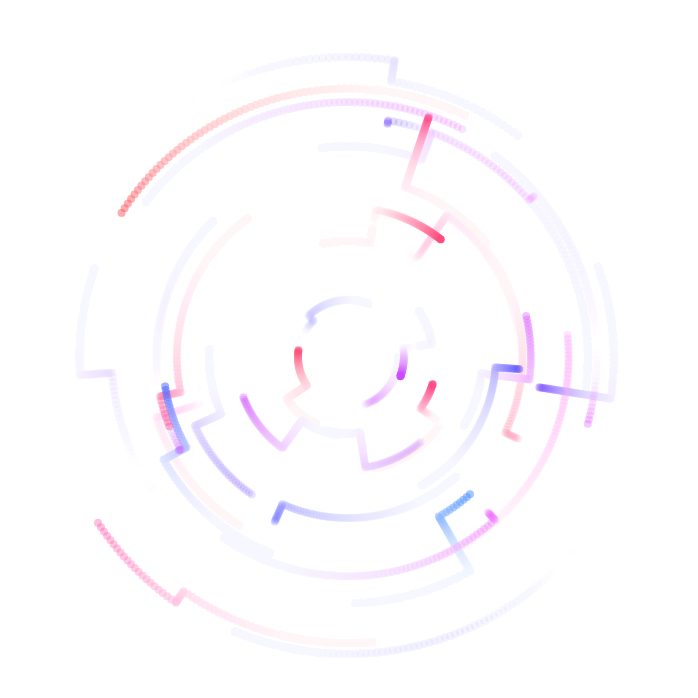
Exotic Melody Generator — FAL Works

さらに、音階って1オクターブでなんか一巡しますよね。とすると円で表せる。
そこでこの例では、いろいろな音階(メジャースケール、アラビア風、中国風、和風)で使われる音の高さを視覚化して、さらにランダムでメロディーっぽいものを生成するようにしました。
ふつうは耳で受け取るしかない情報が、こうして視覚的な特徴を持って表示されるの、個人的にはとても面白いと思います。
ついでに紹介すると下記はTEDの動画、こちらはリズムを円形に配置して視覚化するというものです。
www.youtube.com
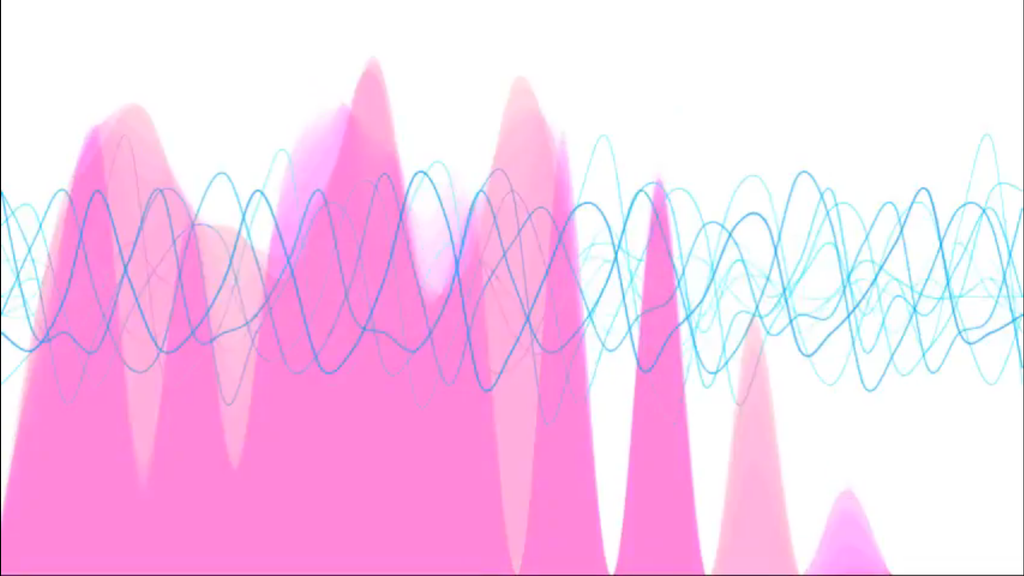
[21] 音楽を視覚化してみる
Music Visualizer — FAL Works

p5.js(たぶんProcessingも)で、プラグインを使えば波形と音量ヒストグラムの情報が取れるので、それをそのまま表示してみました。描画パフォーマンスはかなり悪いです。
[22] 色を色以外で視覚化してみる
Color Space Projection — FAL Works

ということは、それらの情報を色以外の手段で視覚化することで、きれいな配色を作るためのヒントが得られないだろうか……と思って作ったのがこの例です。
実りがあったかというと微妙ですが、まあここで言いたいのは、考え方しだいで視覚化できるものはいろいろありますぜということです。
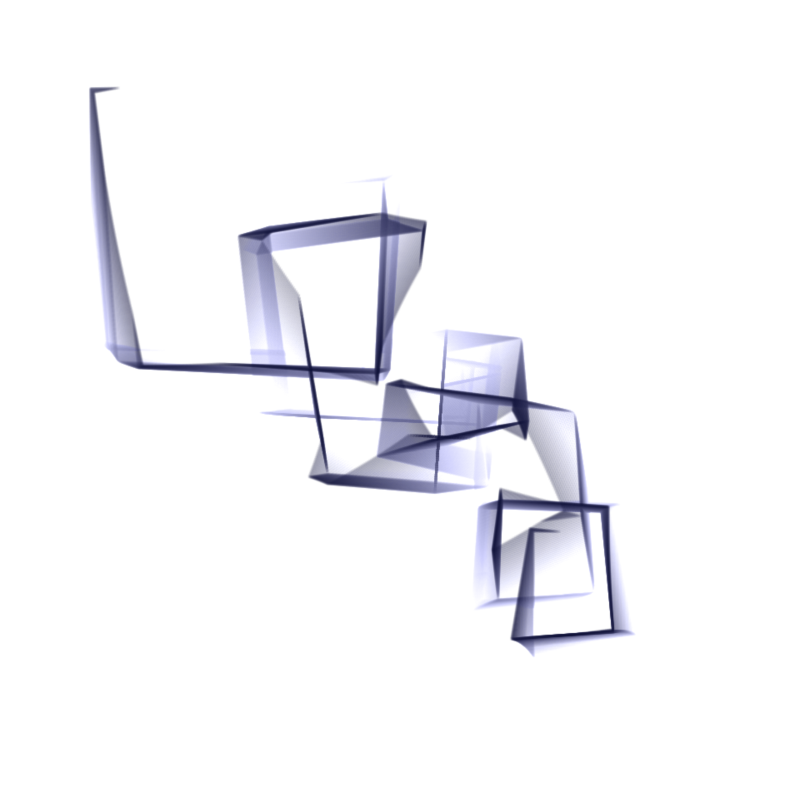
[23] 文字情報を視覚化してみる
Geometric Cipher 3D - OpenProcessing

するとどうだ! 単なる文字情報が立体的な構造物と化したではないか!
ただブラウザ上で綺麗な描画をする方法が分からなかったのでなんかギザギザしてます、ProcessingのJavaモードだともうちょっと綺麗なんだけど。
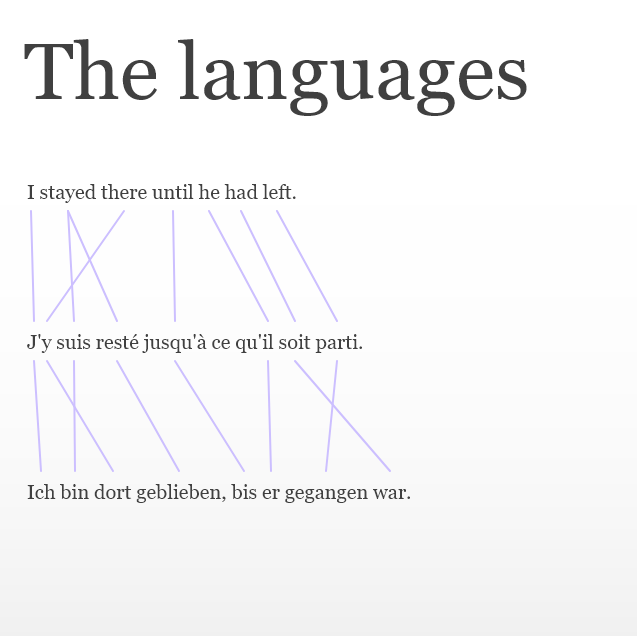
[24] 言語を視覚化してみる
Die Sprachen — FAL Works

この例では同じ意味の文章を英・仏・独で並べ、文章中の意味的に対応している部分を(あんまり厳密ではないんですが)線で繋ぐことで、語順などの違いを視覚化しています。
絵を描く(かたち編)
[25] 図形を筆として使ってみる
Screensaver - FAL Works

この例では直線や四角形などの図形を回転・拡大縮小しつつ動かしているだけですが、それでもこんなふうに独特な空間を作ることができます。
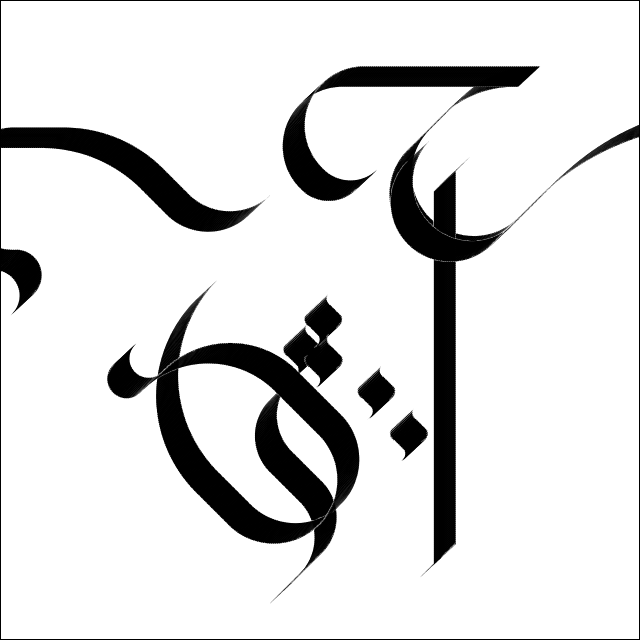
[26] 筆の穂先を再現してみる
Bad Copy of Arabesque — FAL Works

この例ではアラビア書道みたいなことをやってみたかった。普通に毛筆とか、もっと複雑なブラシとか、いろいろ試していく価値はありそうです。
[27] いろいろな図形を作ってみる
Motion Graphics - OpenProcessing

[28] とことんシンプルにしてみる
Untitled — FAL Works

そういう方向のチャレンジがあっても良いのではないでしょうか。
絵を描く(ディテール編)
[29] パーリンノイズを活用してみる
Generative Something — FAL Works

これを使うことでぐにゃぐにゃしたものを簡単に生成することができます。
以前の記事でもこれを解説しています。
www.fal-works.jp
[30] 透明な図形を重ねてみる
Rectangle Petals — FAL Works

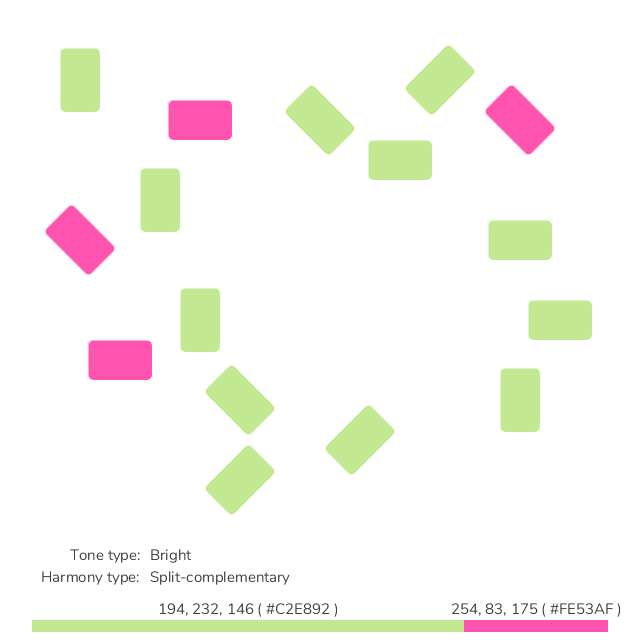
[31] 配色を追求してみる
Color Combination Generator — FAL Works

その疑問に答えるべく配色理論というものがいくつか考え出されていますが、実際やってみるとそうそううまくいかないような気がします。それだけに奥が深い。
この例ではよくある配色理論に基づいて色の組み合わせを自動生成・提案するということをしています。
配色の話は以前の記事でも書きました。
www.fal-works.jp
[32] 色の合成のしかたを変えてみる
CMYK — FAL Works

この例では減法混色を使っています。
下記の記事など、いろいろあるんだなー! というのがひと目で分かって参考になると思います。
infosmith.biz
[33] 影を付けてみる
Colored Shadow 2 — FAL Works

この例では影自体にも色を持たせ、かつ上に乗る図形を半透明にすることで、なんかプラスチックみたいな物体ができあがりました。
かなり気に入っています。
絵を描く(現実の題材編)
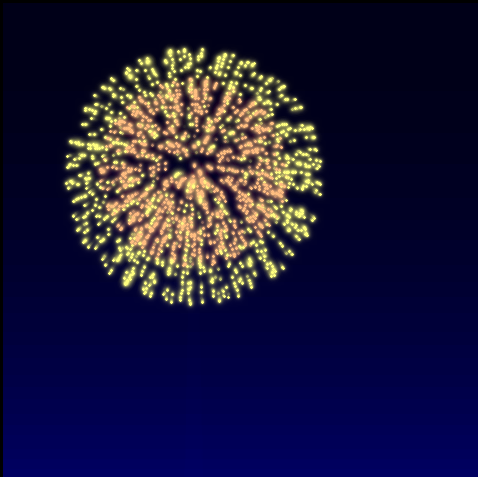
[34] 花火を作ってみる
Fireworks - OpenProcessing

とはいえ人によってこだわりポイントは違うはずで、例えば私はチカチカ点滅して消えるあたりとかを意識的にやりました。
[35] 電流を描いてみる
Elektro — FAL Works

[36] 魔法陣を描いてみる
Magic Circle - OpenProcessing

(すみません、怪しげじゃない、ふつうのギリシャ文字です)
文字で遊ぶ
[37] 文字を動かしてみる
Kinetic Typography - OpenProcessing

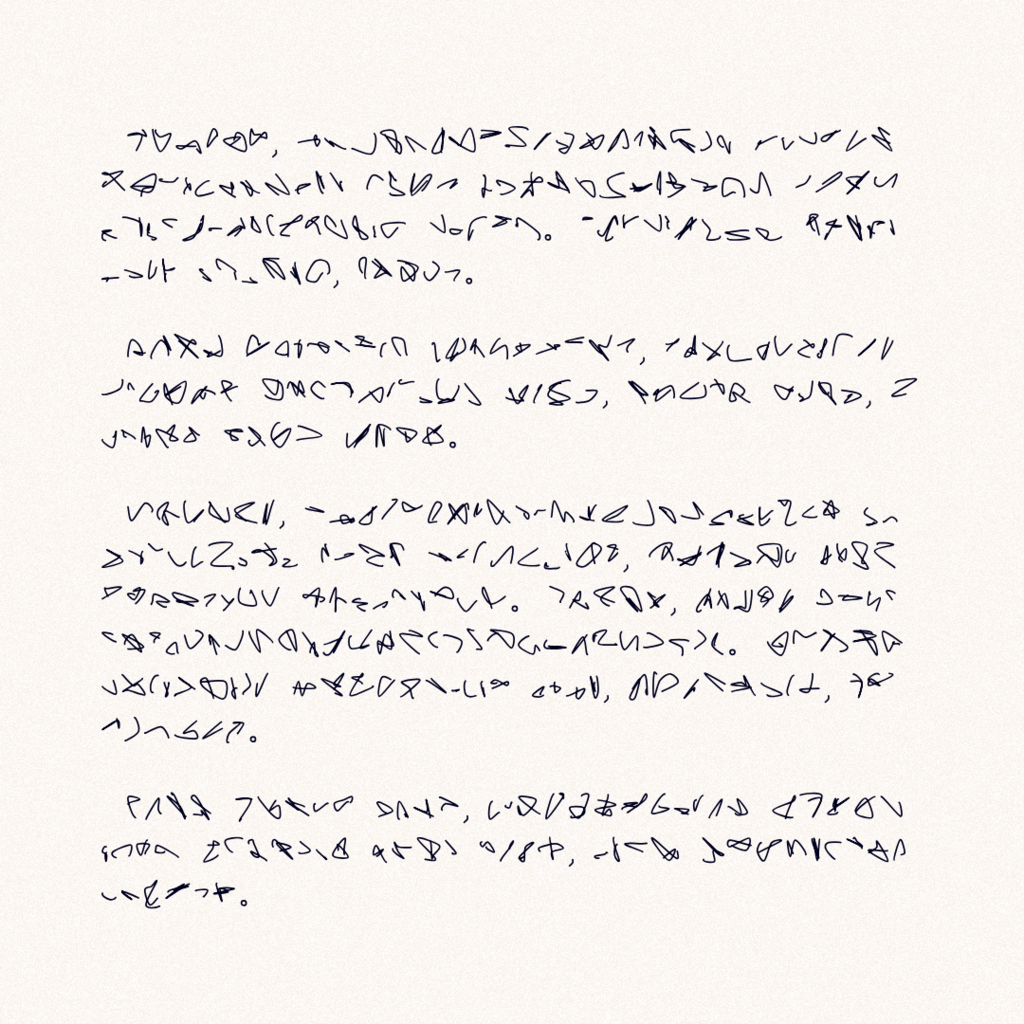
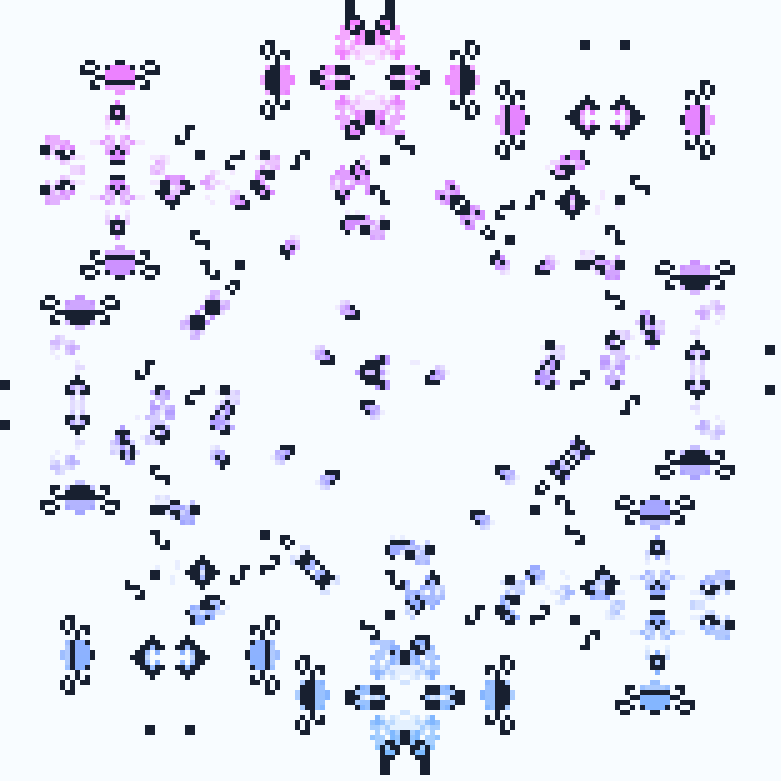
[38] 文字のようなものを生成してみる
Meaningless — FAL Works

Asemic Writing で検索してみると良いでしょう。
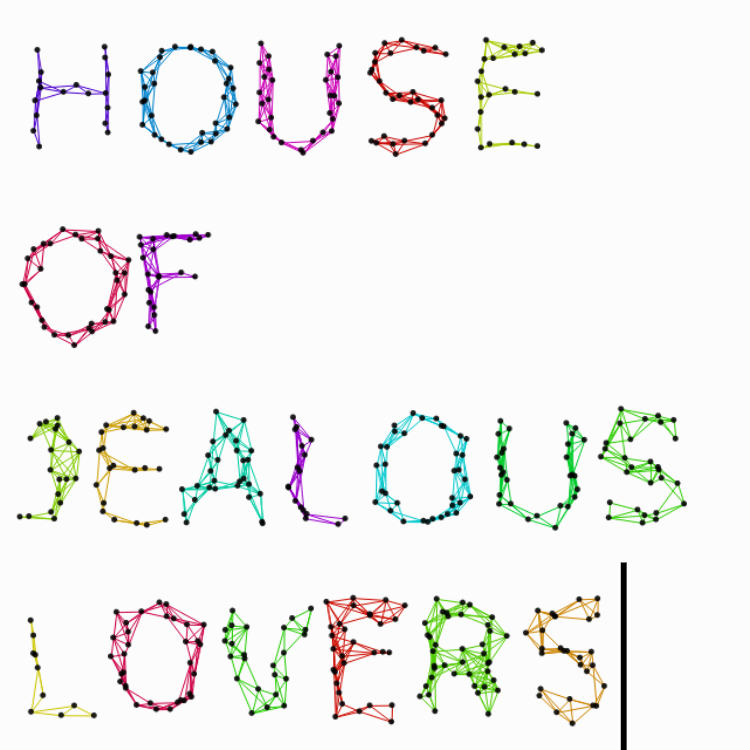
[39] 文字を独自の方法で表示してみる
Network Letters — FAL Works

この例では、文字を打ち込むと点と線によるネットワークが現れて、打った文字の形になるように変化します。
数学や情報科学からネタを拝借する
[40] ライフゲームを作ってみる
Rectangle Lives — FAL Works

ライフゲームはなかなか面白いのでこちらの記事で語りました。
note.mu
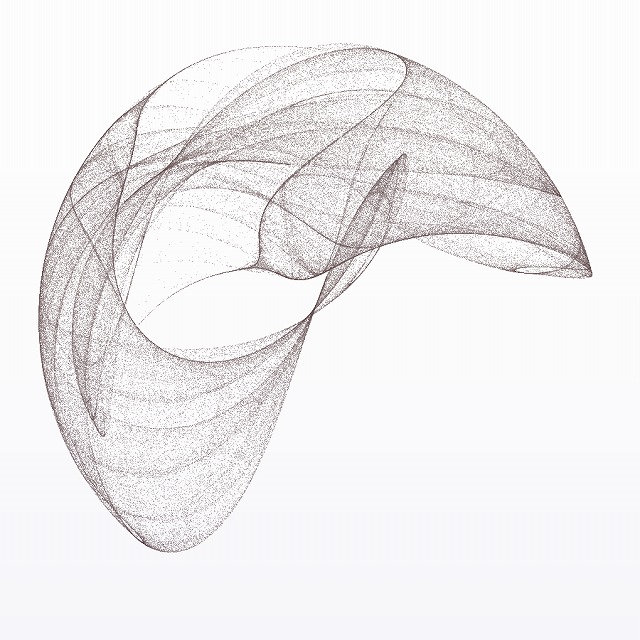
[41] ストレンジアトラクターを作ってみる(離散)
De Jong Attractor — FAL Works

この例では De Jong Attractor というのを描画しています。
個人的に @ozachou_g さんの作品(および下記の記事)は必見だと思います。
http://how-to-build-du-j.tumblr.com/
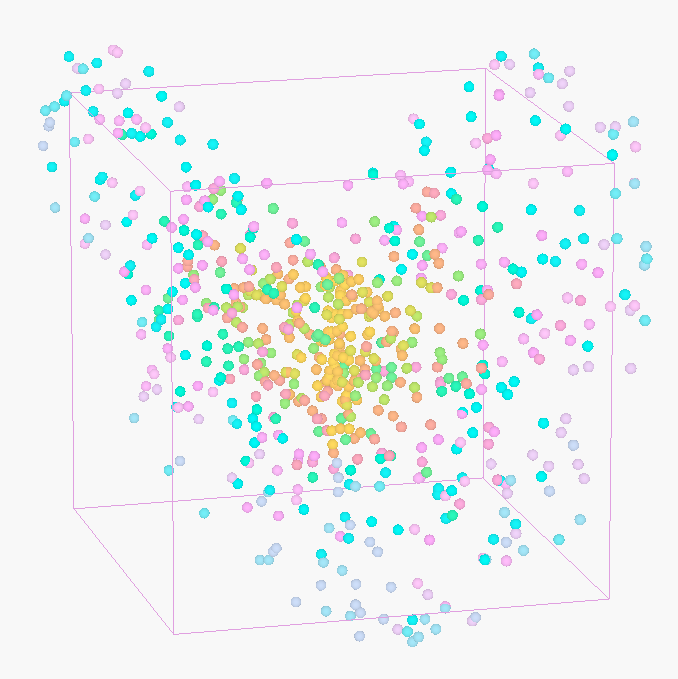
[42] ストレンジアトラクターを作ってみる(連続)
Colorful Dots in Lorentz Attractor - OpenProcessing

この例は後者で、Lorentz Attractor というものです。
ただProcessingのJavaモードで作ったので、ブラウザ上だとめちゃくちゃ処理が重いと思われる。
[43] L-systemを作ってみる
Dragon Curve - OpenProcessing

コッホ曲線とかシェルピンスキーの三角形とか、たぶん図を見れば、どこかで見たことある! ってなるんじゃないかと思います。
この例ではそのうちの一つ、ドラゴン曲線と言うのを作っています。
内容の詳細を解説する紙面がありませんが、単純な規則をあたえてほっとくだけでズモモモモ……と複雑な形に成長するのはなかなか面白いです。
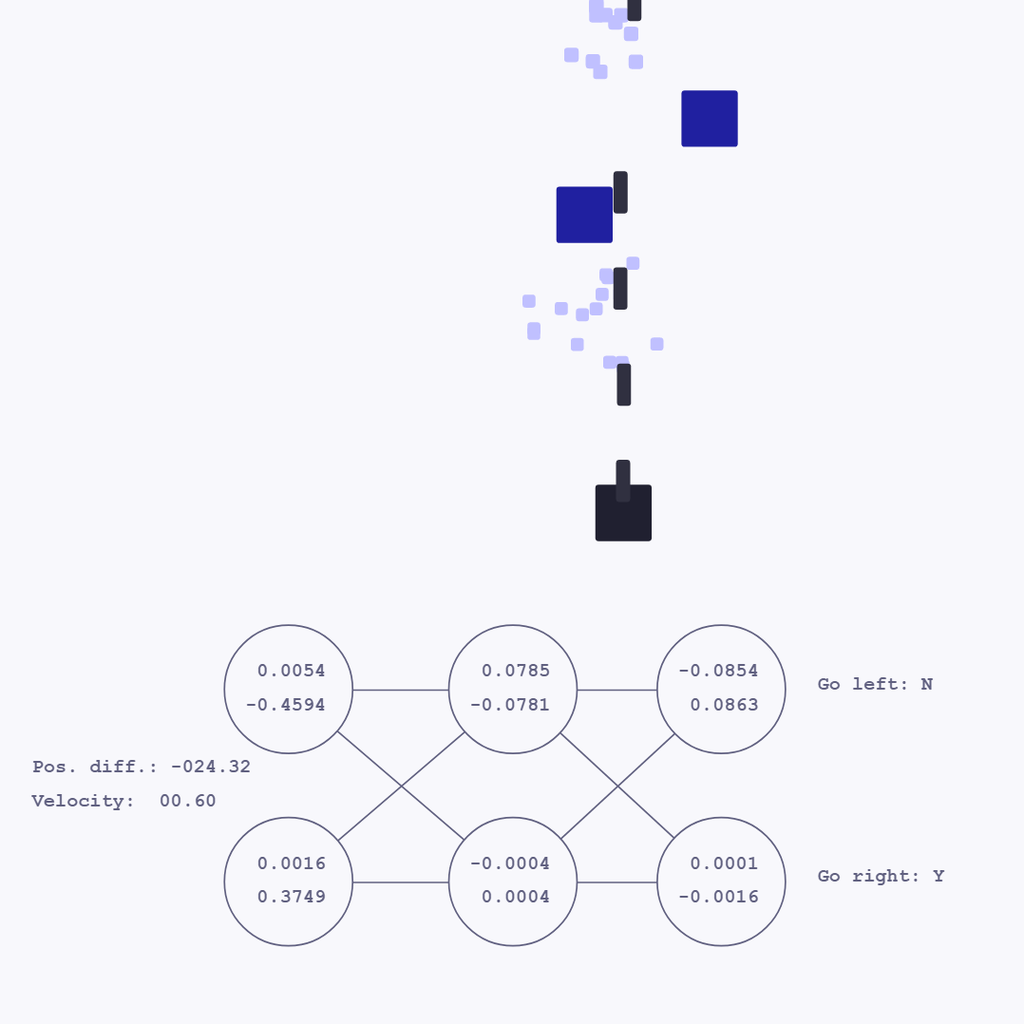
[44] ニューラルネットワークを作ってみる
Something Like Neural Network — FAL Works

正直自信がありませんが、それでもなんとなくAIっぽい挙動をするものが作れました。
詳しくは自分で調べてくれッ!
未分類
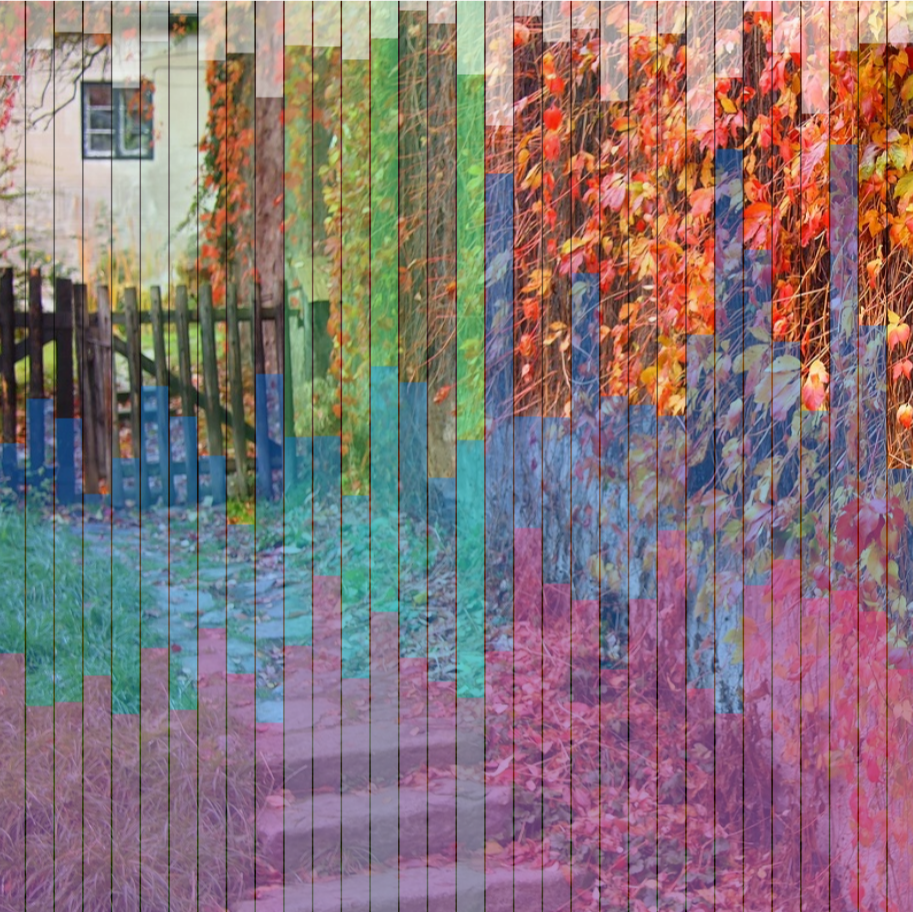
[45] 写真を使ってみる
Half-Transparent - OpenProcessing

写真自体を加工するのも良さそうですね。例えば @deconbatch さんのこちらの作例など。
Paris Street; Rainy Day|deconbatch|note
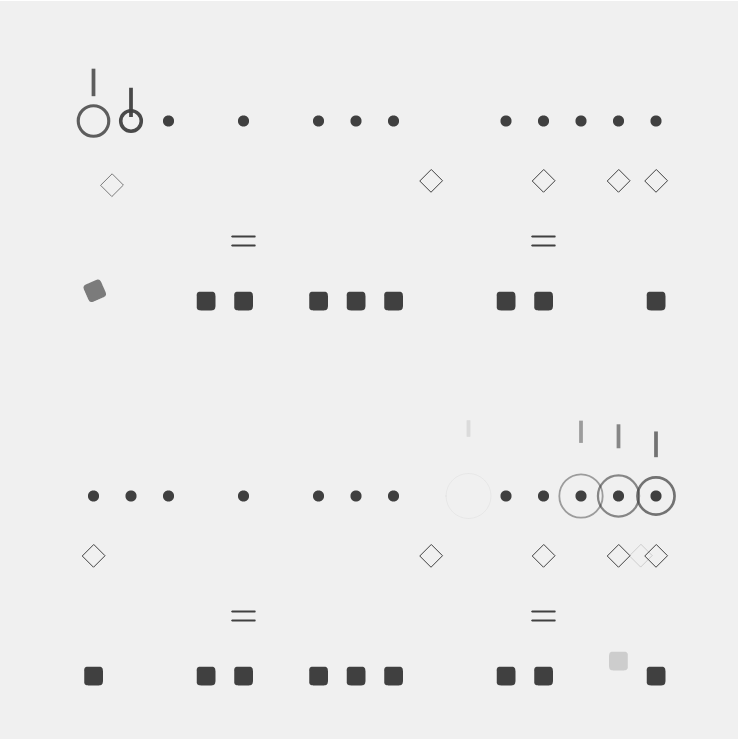
[46] リズムを自動生成してみる
Rhythm Generator — FAL Works

聞くところによると自動生成音楽というのは昔から研究されているようで、私は今のところ作曲はさっぱりなのですが、機会と余裕があれば勉強してみたいものです。
ミニゲームを作る
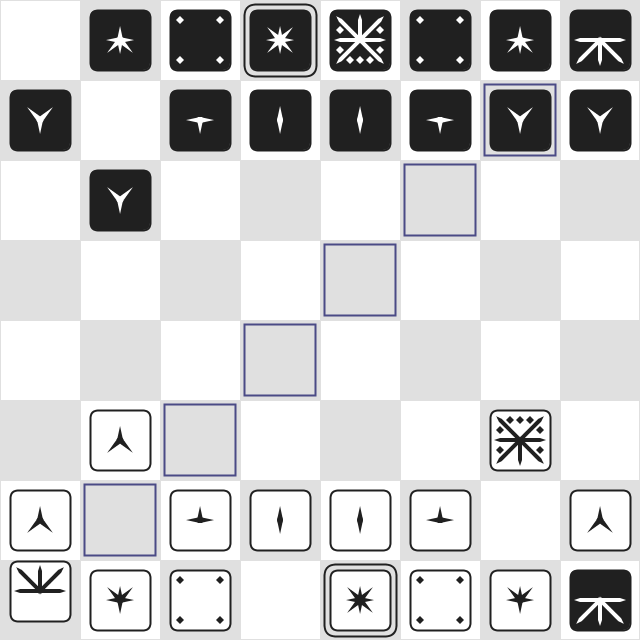
[47] ボードゲームを作ってみる
Chess-like Game Generator — FAL Works

私のこの例では、駒の動き方のルールが毎回新たに生成される、チェスの亜種のようなゲームを作りました。それぞれの駒の模様が、動ける方向と範囲の視覚化になっています。
[48] シューティングゲームを作ってみる
Collapsing Ideas — FAL Works

この例は、攻撃方法を多様にしたいとか敵味方を平等にしたいとかローグライクっぽくしたいとか、変にこだわろうとして失敗気味。
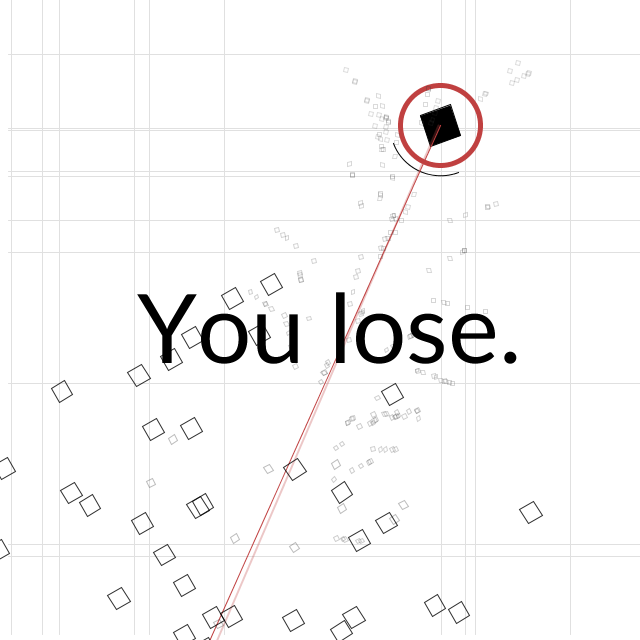
[49] 対戦ゲームを作ってみる
Duel — FAL Works

動きのあるゲームを作るときは、画面を揺らしたりパーティクルを散らしたりすればとりあえずはそれっぽくなるという知見を得ました。
ネットワーク対戦とかじゃなくて相手はただのシンプルなAIですが、そのAIをどう作るのかも考えどころです。
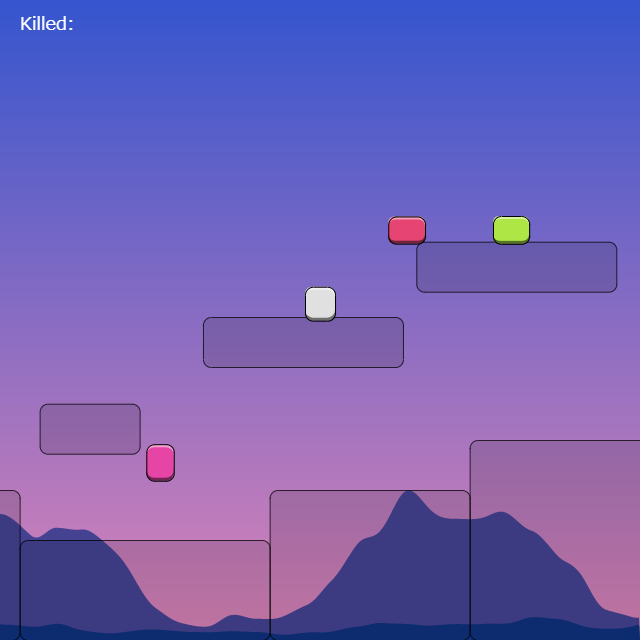
[50] アクションゲームを作ってみる
Platform Game Prototype — FAL Works

作ってみて分かりましたがシューティングに比べて衝突判定と衝突後の挙動を作るのがけっこう難しい。地面や壁との接触でツルツル滑ったり引っかかったりします、この例ではどうにか抑え込めましたが、たしかあんまり綺麗な解決ではなかった気がする。
あと敵(?)の動き方のパターンを複数用意しましたが、もちもちしてるのも相まって、なんだか生きてるような感じになり、そこは面白いなと思いました。
終わりに
手当たり次第に並べてしまいましたが、プログラミングで遊ぶときに手を付ける題材として、これらはまだまだほんの一部だと思います。
プログラミングを始めた経緯や目的は人それぞれでしょうが、何かしら面白いと思っていただける部分があったり、自分なりの楽しみ方を見つけてもらえたりしたら嬉しいです。
...
あとせっかくなのでついでに、私が最近作ったゲームのほうも覗いてってくだされ!(ダイマ)
公式ページ: Solid Aether — FAL Works
そしてこちらはツイッタァァです。
twitter.com
*1:「フリーゲーム あの人に聞きたい ! - 第9回 ポーン さん」より。ポーンさんというのはステッパーズ・ストップというサイトを主宰し、数々のフリーゲームやアナログゲームなどを作ってきた人です。